Remove Button Style Css . Web learn how to create different types of buttons using css, such as gradients, shadows, transitions, animations, and icons. Web to change the style for when a user clicks a button, apply styles to the :active css pseudoselector. It's rare that you want to do this. Removing all the styles from a button is easier than you think. Web usually, when you're doing this you want to override existing styles that exist for a button. Web learn how to reset, disable, and alter the color, border, click effect, and shadow of html and css buttons. You’d think, as a form control, appearance:. Web resetting the default button style. Web learn how to create accessible and extensible button appearance for both link and button elements using css.
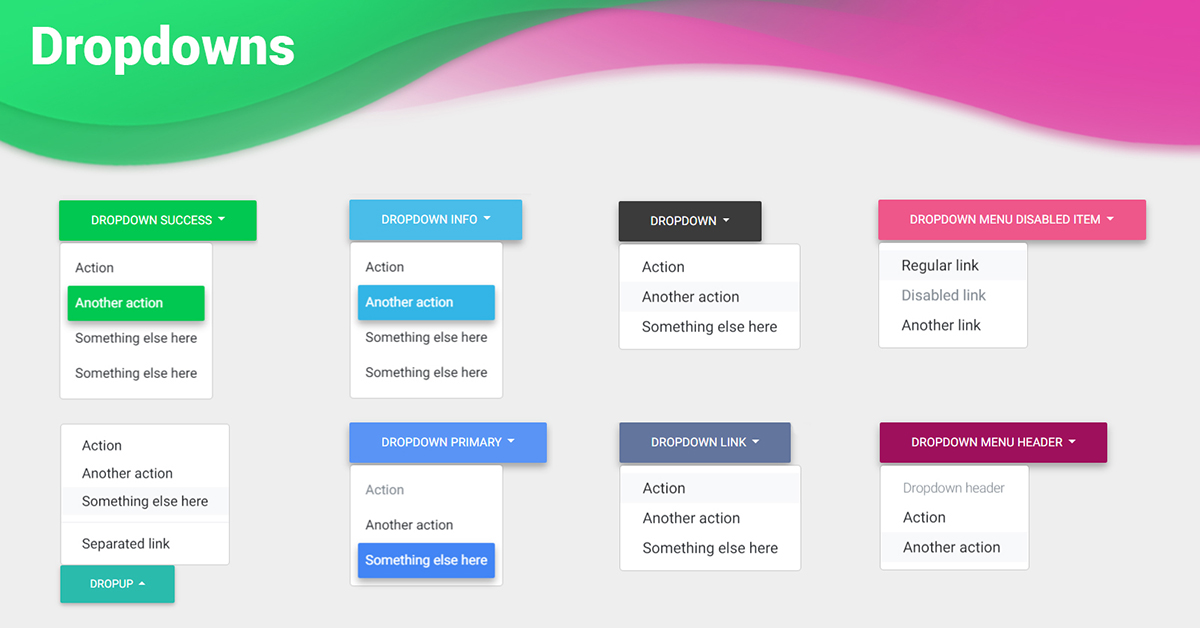
from mdbootstrap.com
Removing all the styles from a button is easier than you think. Web learn how to reset, disable, and alter the color, border, click effect, and shadow of html and css buttons. Web to change the style for when a user clicks a button, apply styles to the :active css pseudoselector. Web learn how to create different types of buttons using css, such as gradients, shadows, transitions, animations, and icons. Web resetting the default button style. It's rare that you want to do this. Web learn how to create accessible and extensible button appearance for both link and button elements using css. Web usually, when you're doing this you want to override existing styles that exist for a button. You’d think, as a form control, appearance:.
Bootstrap Dropdown Button free examples & tutorial
Remove Button Style Css Removing all the styles from a button is easier than you think. Web learn how to create accessible and extensible button appearance for both link and button elements using css. Web learn how to reset, disable, and alter the color, border, click effect, and shadow of html and css buttons. You’d think, as a form control, appearance:. Removing all the styles from a button is easier than you think. Web resetting the default button style. It's rare that you want to do this. Web usually, when you're doing this you want to override existing styles that exist for a button. Web to change the style for when a user clicks a button, apply styles to the :active css pseudoselector. Web learn how to create different types of buttons using css, such as gradients, shadows, transitions, animations, and icons.
From ultrasoft.solutions
How to apply css in html button Remove Button Style Css Web to change the style for when a user clicks a button, apply styles to the :active css pseudoselector. You’d think, as a form control, appearance:. Web learn how to reset, disable, and alter the color, border, click effect, and shadow of html and css buttons. Web learn how to create different types of buttons using css, such as gradients,. Remove Button Style Css.
From www.codewithrandom.com
delete button CodeWithRandom Remove Button Style Css You’d think, as a form control, appearance:. Web learn how to create accessible and extensible button appearance for both link and button elements using css. Removing all the styles from a button is easier than you think. It's rare that you want to do this. Web learn how to create different types of buttons using css, such as gradients, shadows,. Remove Button Style Css.
From keyspilot.weebly.com
Disable link css on button keyspilot Remove Button Style Css Web learn how to reset, disable, and alter the color, border, click effect, and shadow of html and css buttons. Web to change the style for when a user clicks a button, apply styles to the :active css pseudoselector. Web usually, when you're doing this you want to override existing styles that exist for a button. Web resetting the default. Remove Button Style Css.
From www.youtube.com
30+ CSS Buttons (2019) YouTube Remove Button Style Css Web learn how to create different types of buttons using css, such as gradients, shadows, transitions, animations, and icons. Web to change the style for when a user clicks a button, apply styles to the :active css pseudoselector. Removing all the styles from a button is easier than you think. You’d think, as a form control, appearance:. Web usually, when. Remove Button Style Css.
From keyspilot.weebly.com
Disable link css on button keyspilot Remove Button Style Css Web learn how to create accessible and extensible button appearance for both link and button elements using css. Removing all the styles from a button is easier than you think. You’d think, as a form control, appearance:. Web usually, when you're doing this you want to override existing styles that exist for a button. Web learn how to reset, disable,. Remove Button Style Css.
From css-tricks.com
Remove Button Text In IE7 CSSTricks Remove Button Style Css It's rare that you want to do this. You’d think, as a form control, appearance:. Removing all the styles from a button is easier than you think. Web usually, when you're doing this you want to override existing styles that exist for a button. Web to change the style for when a user clicks a button, apply styles to the. Remove Button Style Css.
From studymuch.in
CSS Button » StudyMuch Remove Button Style Css Web learn how to create accessible and extensible button appearance for both link and button elements using css. Web to change the style for when a user clicks a button, apply styles to the :active css pseudoselector. Web learn how to reset, disable, and alter the color, border, click effect, and shadow of html and css buttons. Web resetting the. Remove Button Style Css.
From www.youtube.com
≫ DESHABILITAR un Boton con CSS? Bloquea/Desactiva Botones HTML Remove Button Style Css You’d think, as a form control, appearance:. Web learn how to reset, disable, and alter the color, border, click effect, and shadow of html and css buttons. Removing all the styles from a button is easier than you think. It's rare that you want to do this. Web learn how to create accessible and extensible button appearance for both link. Remove Button Style Css.
From think360studio.com
Disabled (Button / Control) Remove Button Style Css Removing all the styles from a button is easier than you think. Web learn how to create different types of buttons using css, such as gradients, shadows, transitions, animations, and icons. You’d think, as a form control, appearance:. Web learn how to create accessible and extensible button appearance for both link and button elements using css. Web learn how to. Remove Button Style Css.
From blog.hubspot.com
Website Button Design Your CSS Guide Remove Button Style Css Web learn how to create different types of buttons using css, such as gradients, shadows, transitions, animations, and icons. Web to change the style for when a user clicks a button, apply styles to the :active css pseudoselector. You’d think, as a form control, appearance:. Web learn how to reset, disable, and alter the color, border, click effect, and shadow. Remove Button Style Css.
From forfrontend.com
How to Remove HTML and CSS Button Styles Remove Button Style Css Web learn how to create different types of buttons using css, such as gradients, shadows, transitions, animations, and icons. Web to change the style for when a user clicks a button, apply styles to the :active css pseudoselector. Removing all the styles from a button is easier than you think. Web resetting the default button style. It's rare that you. Remove Button Style Css.
From seven.edu.vn
Discover 157+ remove button decoration css best seven.edu.vn Remove Button Style Css You’d think, as a form control, appearance:. Web learn how to create different types of buttons using css, such as gradients, shadows, transitions, animations, and icons. It's rare that you want to do this. Web resetting the default button style. Web usually, when you're doing this you want to override existing styles that exist for a button. Web learn how. Remove Button Style Css.
From creditcardsafas.weebly.com
Change select options into button text html css creditcardsafas Remove Button Style Css Web learn how to reset, disable, and alter the color, border, click effect, and shadow of html and css buttons. Web resetting the default button style. It's rare that you want to do this. Web usually, when you're doing this you want to override existing styles that exist for a button. Web learn how to create different types of buttons. Remove Button Style Css.
From medialoot.com
Adaptive Button Gradient Styles — Medialoot Remove Button Style Css Web learn how to create accessible and extensible button appearance for both link and button elements using css. You’d think, as a form control, appearance:. Web learn how to reset, disable, and alter the color, border, click effect, and shadow of html and css buttons. Web usually, when you're doing this you want to override existing styles that exist for. Remove Button Style Css.
From uicookies.com
38 Stylish CSS Buttons For Fashionable Websites 2021 uiCookies Remove Button Style Css Web learn how to create different types of buttons using css, such as gradients, shadows, transitions, animations, and icons. It's rare that you want to do this. Removing all the styles from a button is easier than you think. Web usually, when you're doing this you want to override existing styles that exist for a button. You’d think, as a. Remove Button Style Css.
From sympli.io
How to design buttons Sympli Remove Button Style Css Web learn how to create accessible and extensible button appearance for both link and button elements using css. Web learn how to reset, disable, and alter the color, border, click effect, and shadow of html and css buttons. Web to change the style for when a user clicks a button, apply styles to the :active css pseudoselector. Web usually, when. Remove Button Style Css.
From shihabiiuc.com
How to remove the button border and default styles? Remove Button Style Css Removing all the styles from a button is easier than you think. You’d think, as a form control, appearance:. It's rare that you want to do this. Web learn how to create accessible and extensible button appearance for both link and button elements using css. Web resetting the default button style. Web learn how to reset, disable, and alter the. Remove Button Style Css.
From babich.biz
Disabled Buttons in User Interface Remove Button Style Css Web usually, when you're doing this you want to override existing styles that exist for a button. Web learn how to create accessible and extensible button appearance for both link and button elements using css. Removing all the styles from a button is easier than you think. Web learn how to create different types of buttons using css, such as. Remove Button Style Css.